【2021年2月】リッチエディタプラグインの動向比較
記事投稿画面等で利用するwysiwygエディターを自前実装する際に、プラグインを利用する場合どのような選択肢があるのか調べてみました。
その中でも良さそうなもの3つほどに絞ることができたので、メモしておきます。
有力そうな候補3つ
数を数えてみました。
| github | npm | qiita | |
|---|---|---|---|
| tinyMCE | 9.1k | 135,117 | 39 |
| quill | 29k | 426,701 | 23 |
| editor.js | 14.6k | 10,224 | 3 |
tinyMCE
Wordpressの純正wysiwigなので、歴史があるしユーザー数も上記の表以上に圧倒的に多いはず。
単体で利用しようとすると、freeプランの他に有料プランがあり、かつサブスクリプションなので、結構developerからは嫌われてそうな印象。
ただ、有償がある分、npmのupdateが上記の中で一番活発。
quill
github上では圧倒的に数字が(editorタグがついてるgithub stars)あるが、作者がSan Francisco在住中国人で、中華圏ユーザーからの厚いフォローが加味されていそう。(issueの対応とかも中国語対応とかしたりしている)
また、microCMSで利用されているみたいなんだけれど、開発者は苦しんでいそう。
editor.js
本格リリースが2020年3月あたりかつ上記数なので、わりと一番勢いあるのかも。
シンプルで使いやすくカスタマイズが容易な雰囲気。
総論
堅くいくなら圧倒的ユーザーレポートがあるtinyMCEだと思います。
バグレポートの数と対応数によるブラウザ対応は恐らく段違いレベルな気がします。
ただ痒いところで課金しないといけないという罠はありそうな気がしていて、そこまで行けば腹をくくって自前実装も検討の余地ありなのかなという印象です。
絶対無料でカスタマイズしていきたいという場合はeditor.jsでしょうか。
本体はシンプルに、必要なものをOSSでプラグインができてきている感じ、とても良いですね。
エディターを一から作るのはとても大変ですが、サービスがグロースして細かいところの調整が必要となればなるほど自前実装の利点が出てくるので、ケースによっては初期はプラグインを利用しつつどこかで自前へ転換という選択肢はあるのかなと思います。
AWS・GCP等クラウドサーバー従量課金のぼんやりした料金リスクについて
Webディレクターやクライアントから、「従量課金型サーバーって想定外の料金が請求されることがあるんですよね?」と聞かれることが多々あるので、整理して伝えた時のメモです。 同じような境遇の方や、リスクを調べている方は参考にしてみてください。
定額にできないのか?
AWS,GCPといった大手のクラウドサービスに関してはできません。
料金アラーム*1や、バースト*2させない、割り当ての上限を設定する*3等の対応で近いことはできますが、いずれにせよ閾値を設定するので、閾値を超えた場合はインスタンスタイプの調整やリクエストの制御といった対処療法が必要です。
どこに料金が発生し得るのか?
基本的には、一般的なblogサイトを想定すると、ユーザーがページを見た際に発生します。 見られれば見られるほど「データの転送」が行われ、そこに対して従量課金が発生します。 同じサーバーを選択した二つのサイトがあるとします。
- 月に10回表示されたサイト
- 月に10万回表示されたサイト
この場合、「2. 月に10万回表示されたサイト」の料金が高くなるようになっています。
Dos攻撃のような、スパムとしての大量アクセスがあると跳ね上がるのか?
何も対処されていない場合は、たくさん表示されることになるので跳ね上がります。
ただしCloudFlare等CDNサービスを利用することで、Dos攻撃は回避できるので、対処をすれば予期しない料金の跳ね上がりはありません。
また、選択したサーバースペックによって跳ね上がった場合の料金計算はある程度可能です。*4
仮に定額サーバーのサービスで同様のことが起きると?
さくらサーバーの場合、100MBpsの転送量制限があるので、単純にサイトが重くなります。
そして、攻撃をされているので何らかの対処が必要です。
どのくらいうわぶれるのか?
例として、AWS t3.largeで試算してみます。
基本料金は約9,000円/月。
仮に一般的なCDNを利用したブログサイトが4Mの転送量があり、画像などのリソースを省いたCDN以外は約0.1Mほどに抑えられると想定する場合は以下のようになります。
100万PV/Mだとしたら10万M転送量 -> 100G転送量
▼
10,239円/月
200万PV/Mだとしたら20万M転送量 -> 200G転送量
▼
11,489円/月
くらいの増え方です。
その他
従量課金にばかり目がいきがちですが、クラウドサービスの予想外な料金請求の主な原因は、アクセスキーの漏洩事故です。
▼
参考
結論
心配するほど料金の跳ね上がるリスクは、以下の方法を行うことで防げます
- CDNを利用する
- 料金・パフォーマンスアラートを設定して、適切に監視を行う
1については、Dos攻撃とそもそものサーバーの転送量を抑えて跳ね上がった時のリスクを最小限にします。
2については、デイリーで現状の請求額をSlackへ飛ばすように設定する等、運用の仕組みで防げる努力です。
Cloudflareについてざっくり調べてみた - 2018年7月
CDNサービス*1についてちゃんと調べたことがないのと、Cloudflareが気になっていたのでざっくりですが調べて見ました。
CDNのよいところ
CDNはContent Delivery Networkの略語で、ウェブコンテンツ配信の最適化されたネットワークを指します。
有名なプロバイダーは
- Akamai
- Amazon CloudFront
- CloudFlare
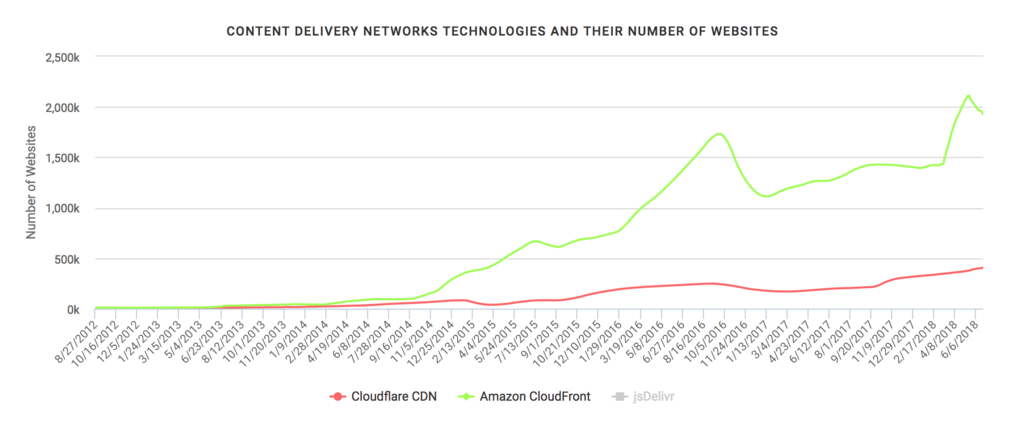
等が挙げられます。 シェアとしては、CloudFrontが46%に対してCloudFlareが11%という二強な感じですね。*2

そもそもCDNを利用する意義ともいえるメリットは以下のような点があげられるかと思います。
配信サーバの不可軽減
エンドユーザからのリクエストはCDNプロバイダーのキャッシュサーバから配信されるため、大元サーバへの帯域およびメモリが大幅に軽減されます。
ネットワークレイテンシの軽減
エンドユーザの物理的なリクエストエリアに近いサーバからウェブコンテンツが返却されるため、大元サーバのエリアにとらわれることなく安定したネットワークレイテンシを保つことができます。
海外にも向けたサービスは大きな恩恵を享受できますね。
インフラ管理の手助けをしてくれる
これはちゃんと調べるまで全く知らなかったのですが、DDosやWAF*3の管理をボタン一つで設定/管理することができます。
これまたひとりインフラな方やサーバへのコンソール作業に自身がない方へとてつもなく大きな恩恵を享受できそうです。
考えて見れば当たり前ではあるんですが、すごすぎますCDNサービス、、
基本的に大きくはこんなところかと思いますが、もちろん全てのCDNサービスが上記を満たし切ってくれるわけではありません。
例えば、ネットワークレイテンシの軽減でいえば拠点数に依存しますし、インフラの手助けツールはサービスを提供していなければ存在しません。
今回はCloudflareについて興味があったので、簡単ではありますがもう少し深くサービスを見ていきます。
Cloudflareについて
Cloudflareに興味を持ったのは、Facebookの顧客データ不正流出問題からインターネットプライバシー問題に対応した1.1.1.1サービスの提供へいち早く対応した企業体制というか、フィロソフィーに好感がもてたことがきっかけです。
このあたり、エンドユーザとの関係を真摯に取り組んでいくような時代性に沿った対応は常に向き合って取り組んでいきたいところです。
datanyze.com の調査では、CDNサービスプロバイダ2位ということで十分大きく安定感のある企業といえるのではないでしょうか。
良いところ抜粋
- フリーミアムで無料枠での提供が大きい
- インターネットリクエストの10%近くをさばいている
- .jpドメイン以外での利用が日本企業で一番多く利用されている
- 無料でDDos守ってくれる(Level 7はproから)
- 無料でHTTP2.0利用してくれる
色々ありますが、こちらに膨大なサービス一覧があるので興味のある方は時間のある時にご覧ください。
価格とアドオンについて
価格は4種類のプランです。
- free
- Pro
- Business
- Enterprise
プラン別に、WAFの有効化といった機能追加や、Page Ruleの上限数追加、サポートレスポンスアベレージタイムの短縮等が変化してきます。
この他に、どのプランを選んでも付加サービスとして追加できる「アドオン」という課金体系があります。
アドオンには以下7種類です。
- 専用SSL証明書
- 追加のPage Rule
- Rate Limiting
- 負荷分散
- Argo
- Cloudflareアプリ
- Workers
どれも必要に応じて従量課金になってくるようなイメージです。
料金も、透明性について言及していて個人的にはAWSと比較してわかりやすそうに感じました。
落ちたりしたらどうなるのという懸念
当然ですがアクセスできなくなります。
しかしそれは少なく見積もって世界の10%のインターネットがアクセスできなくなることを意味します。*4
つまり、中途半端なトラフィックサービスを利用するより全然安全ですね。
SLA*5については$200/Mのbusinessの100%からで、AWSより良心的ですね。
ただ、とはいっても帰ってくる金額はまぁそのくらいなもので、その先の損害については自己責任です。
これはAWS等他サービスも同じなので、受託サービスであればその先のステークホルダーまである程度事前に理解していただく必要がるので、場合によっては説明の必然性がありそうです。
Pricingを確認していて気になったもの
Argo
アドオンで選択できる従量課金サービスですが、CDNサービスをより良いものにしてくれる機能総称のようです。
とあります。
レイテンシはより良いルートをみつける、接続エラーは遅延ルート避けたり障害サーバを避けたりという感じでしょうか。
別サービス Cloudflare Load Balancingに似ているけれど、利用可能な最速のパスの選定アルゴリズム機能という差別化です。
freeでも共有SSLであれば自動でついてくる
SSLにお金を払いたくないけれど、Chromeの見栄えはちゃんとしてたいお客さん向けですね。
体裁は保たれますが、しっかり証明していきたい方は$5から専用SSLとれます*6。
Always Online
配信元サーバがおちていても、カスタマイズ機能であるPage Ruleで独自キャッシュしていれば落ちて見えることはありません。
freeだとPage Ruleはワイルドカード含めて3つまで設定できます。
チャイナネットワークアクセス
エンタープライズからのサービスなので、関われる方は少なそうですが、中国のインターネットへのコンテンツ配信も完全に最適化されています。
百度と提携しながら中国本土に21の拠点もあるそうです、すごすぎる。。
ざっと調べて見てざっくり感想
「案件によって導入可能で積極的に採用したい」という結論でした。
何も考えずにDDos対応とサイトをSSL化できる点や*7、有料にはなりますがProからWAFを利用できるあたりは、運用までは見切れないけれどリリースに関わるコンテンツであれば最適だと思います。
懸念をあえて挙げるとすれば、以下が思いつきました。
- 運用に慣れがないとCDNのキャッシュパージが必要なことがわからずに、デプロイしたのにコンテンツが更新されない
- CDNと配信サーバがhttpで設定されていた場合のやりとりに、うっかり個人情報関連の情報が流れていた
- Access log解析、Error log解析のナレッジが独自に必要
何れにしても、CDN依存でCloudflare依存ではないです。
万が一Cloudflareネットワークが落ちていたとしても、レジストラからNSを切り替えて対応すればよいだけなので対応もシンプルです。
完全にフリーミアムなので安心して無料を試すことができるCloudflareは、試用ももちろん、制限が特にない案件への採用も全然ありだと感じたので、機会があれば積極的に利用してみようと思います。
完全に余談
datanyze.comのDNSみていて気になったのですが、GoDaddyが2017年6月からDNSシェア爆増していました。
調べたのですが、よく理由がわかりませんでした。
これはなんなんですかね...

WordPressのメディアをGoogle Cloud Storageへ引っ越してみた
Google Cloud Storage(以降GCS)はGoogleが提供する、オンラインデータストレージサービスです。
AWSでいうところのS3ですね。
前置き
WordPressでは、画像をアップロードする際何も設定しないとインストールされているサーバへ画像をアップロードします。
それはそれで、シンプルな挙動でわかりやすいのですが、以下のような致命的なデメリットも存在します。
- アプリケーションサーバのハードディスクを圧迫する
- アプリケーションサーバの回線帯域を浪費する
これを回避するために、メディアサーバとしてGCSを用意して既存の画像を移動してみました。
GCSの基本的な導入および、設定はrevdev.workさまのこちらの記事を参考にすすめました。
とてもまとまっていてわかりやすかったです、ありがとうございます。
開発環境について

GCS https利用できない問題
いきなりちょっとつらいところなのですが、GCSはhttpsでのホスティングを提供していません。
revdevさまを参考に、CloudFlareを利用することにしました。
CloudFlare、1.1.1.1で盛り上がってましたね、8.8.8.8よりすごい早くてすごいです*1
Media Cloudプラグインが500Error問題
一通りGCS側のバケット作成およびIAM作成を完了&CloucFlareの設定をした後、オススメの通りMedia Cloudプラグインをインストールしてみました。
が、GCSへの設定して適用してみたら500Errorがおきてしまいました、、
どういうエラーが起きたかちゃんと調べませんでしたがちょっと500はきついなと思って、改めてWordPress Google Cloud Storage Pluginを調べて見たところ、WP-StatelessというDLもそこそこ、アップデートも最近という良さそうなのを見つけたのでこちらを利用してみました。
WP-Stateless credentialのIAMはストレージ管理者
WP-StatelessはGoogle Cloud Storageへの設定することだけを提供している、とてもシンプルなプラグインです。
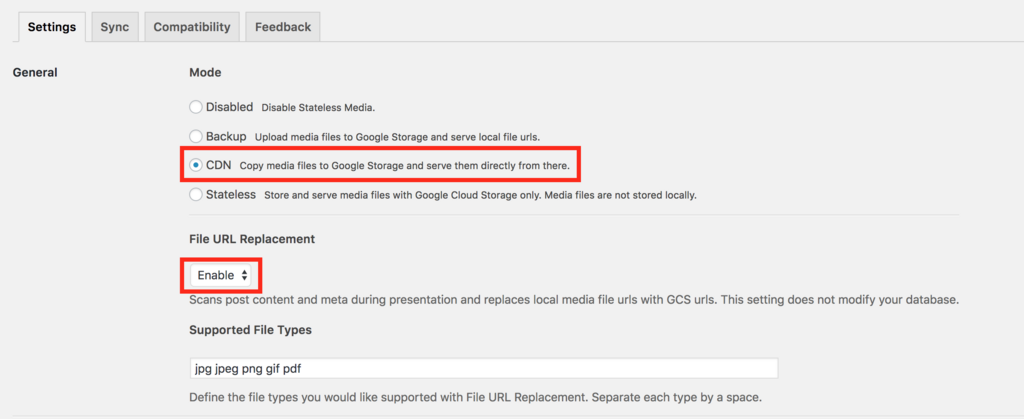
こんな感じで、cdnに設定した後syncすると既存の画像も全て設定したGCSへ置き換わってくれます、最高です。

ひとつだけつまったのが、WP-Statelessで設定するcredentialの権限は、ストレージの管理者で設定します。
この辺り、ググったら出てくる紹介youtubeのIAMも結構古いのでもしかしたら詰まる部分かもしれません。

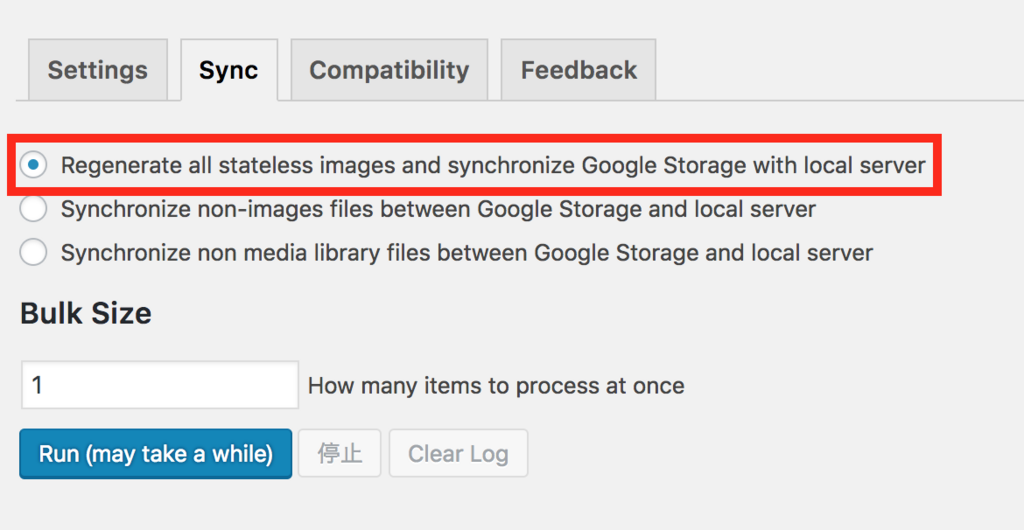
設定がうまくできたら、syncタブの一番上を選んでsyncします。

完了したらサイトを確認してみて、無事にGCSへ書き換わっていることを確認します。
canvasのCORS問題
画像は無事にGCSへ読みに言っているものの、なぜかCORSでのerrorがでてしまいました。


結論これは、GCSのresponse headerをきちんと設定しないままAjaxで画像を取りに行った場合おきてしまう問題でした。
クロスオリジンでのリクエストを許可する
クロスオリジンで呼び出されるサーバの実装が CORS を考慮していないレスポンスを返した場合、ユーザエージェントが正しいレスポンスを受信しているにも関わら>ず Ajax の呼び出しは失敗します。具体的には Chrome ディベロッパーツールの Status が (canceled)、レスポンス詳細も provisional headers are shown となります。>これは通信エラーと同等の扱いですので complete のイベントは呼び出されずデータも渡されません。出典: Präparat Blogさま
// cdn.json [ { "origin": ["*"], "method": ["*"] } ]
$ gsutil cors set cdn.json gs://my_bucket $ gsutil cors get gs://my_bucket
余談ですが、これにめちゃくちゃはまってしまいました、、
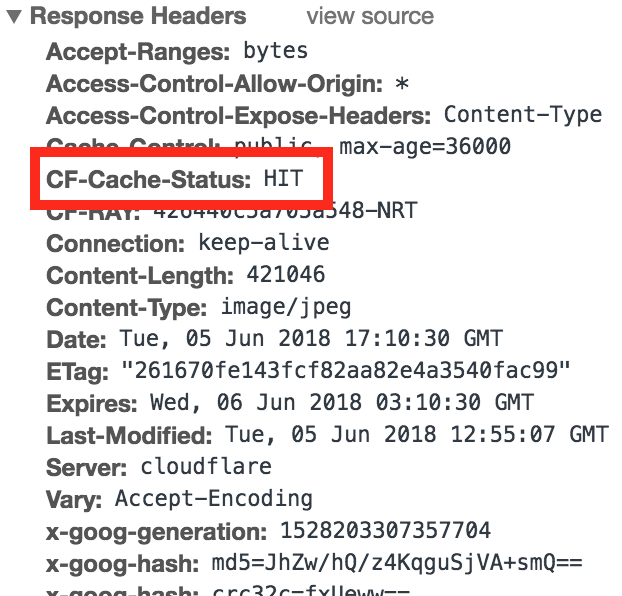
というのも、cdnな環境なことをすっかり忘れていて設定しても全く反映されないので違う部分、具体的にはimgのcrossOrigin設定まわりを疑ってなんどもtry&errorを重ねてしまいました。
画像単体でのresponseしっかりみましょうというところでしょうか。
以後気をつけたいと思います。

WP-Stateless最高でした
こんな感じで、思っていたよりあっさり?移行できてしまうので、シングル環境でパフォーマンスに悩んだ場合、是非検討してみてはいかがでしょうか。
マイグレーションも積み重ねが大事かなと思っています。
*1:自分の環境だと、4倍程度早かったです
XamarinのLTに初参加してきました
www.slideshare.net
前々から参加したいなぁと思っていたJXUG(Japan Xamarin User Group)のイベントに、ついに参加できました。
話した内容は、こないだ書いた内容に紐づく、CSSを軽く挙動確認してみた共有です。
今回は喋った内容というよりも、参加してどうだったかみたいなのを書いてみました。
自社メディアHereNowのアプリ化で始めたXamarin*1
馴れ初め
そもそもXamarinを始めたのは2016年7月頃だったかと思います。
自社メディアHereNowのアプリ化をしようということになって、進行および開発をすることになったのがきっかけです。
開発自体はそんなに大人数かけられるわけでもなく、個人的にも初期コミットは一人か二人くらいかなって思っていました。
また前職で20人規模のUnityチーム開発マネージャーを経験していた経緯から、クロスプラットフォームの恩恵は重々身にしみて体感していましたし、C#での開発の面白さも知っていました。*2
なので、自ずと選択肢はXamarin一択になっていたんじゃないかなと。
HereNowアプリ V1.0.0まで
まず、アプリ用のデータを作成することから始めました。
HereNow自体はWordPressでできているのですが、そこからアプリ用のデータを抽出するのが地味にすごい大変だった思い出があります(笑)
で、できたデータを元にせこせこつなぎこみながら画面作ってというのを2weeksのスプリントでチームに共有してアップデートしていくような形で約半年でversion1.0.0を出しました。*3
ある程度固まってきたあたりに、元同僚のかぶちゃんにバックエンドをお願いしつつアプリ側は一人でやっていたのですが、リリース前にアプリ側もう一人やっぱほしいなと思い、Twitterでフォローしていた感じのよさそうなかむさんにいきなりメッセして手伝ってもらうことに。
以後、この2人と合わせて開発は系3人で運用しています。
初期リリースまではほぼ一人でやっていて躓いても話す相手いないから、わからないことをTwitter発信するようになったのですが、速攻でJXUG主催の田淵さんがフォローしてくれたりと、びっくりするくらい反応よくって、なんなんだこの暖かいコミュニティはと思ったのをよく覚えています。
こんにちは。Android SDK 6.1, 5.1, 5.0, 4.4, 4.1, 4.0 が入っていないと出てくる気がします。(後、Android SDK Build-tools 24 は入れてはダメです)
— 田淵 義人@エクセルソフト (@ytabuchi) July 12, 2016
そのほかにも、困って調べたら出てくるブログや、困ったTweetで少し具体的なものはRTしてくれたりと、その頃からわりとJXUGの皆様にはお世話になっていました。
当時お世話になっていたブログ抜粋
ぴーさんログ
nuits.jp blog
私個人としては技術的コミュニティ自体にあまりこだわりはなく、良いものはいいしその都度選んで使えばいいかなとわりと無頓着な方ですが、JXUGで活躍されている方々はただただXamarin自体の技術および発展にめちゃくちゃ熱いそして初学者にめちゃくちゃ優しい、そういった印象を持っていていつか参加できるタイミングあればぜひ参加して見たいなと思っていたのが今回の参加のきっかけです。
もちろん、会社的資産としてアプリ開発をもっとやりたい、先行事例を聞きたい!という野心的な部分もありますが(笑)
実際参加してみて
冒頭から
開始前に、田淵さんが直々に参加者テーブル回って挨拶していて、「あーすごいなこの方は」としょっぱなから。
「常連いますが、気にしないでください」
みたいなことを仰っていて、改めて配慮深い人だなぁと。
そして、後にLT参加されていた川合さんもそうですがde:code参加した後にってすごいポテンシャルだなと素直に尊敬です。*4
LTについて
今回入門者が主役ということでライト目の話が多かったのですが*5、常連参加者がLT発表に対してしっかりリアクションしていて終始全体的にポジティブな雰囲気が続いていました。
このあたり微妙なニュアンスですが、初めてのジャンルに発表する側としてはすごい心強いことだと思います。
常連参加者がなんのリアクションもないとやっぱり不安になっちゃいますよね。
LT参加者は自分も含め、完全にアウェー感なく発表できていたような感じがしますし、それがポジティブな雰囲気として会場全体に浸透していたのは本当によかったです。
肝心のLT内容に関しても、即座にTwitterでフォロー意見提案意見が出ていて、俄然モチベーションがあがりました。
懇親会について
最後に懇親会があってなるべく色々な方とはなしてみたのですが、質問すると本当に色々教えてくれます(笑)
また僭越にもSassの記事を読んだ、よかったよと言っていただけたのがめちゃくちゃ嬉しかったです。
純粋に良いコミュニティだなと思いました。
まとめ
なんか全体的によいしょ記事みたいになっちゃいましたが、勉強会等いっても消化不良起こしやすい自分にとってはとても新鮮だったので素直な感想です。
もちろん合う合わない等は大前提としてあると思いますが、
「Xamarinやってみよう、でも難しいな、孤独だし...」
「勉強会とか好きじゃないんだよな」
といったことを感じられている方へ、なんらかしら響けばとても嬉しいです。
私が当時助けられた恩返しとして、少しでもXamarinの発展になればと思います。
CINRAでの活動について
CINRAのエンジニアチームでは 、Xamarinを利用したアプリ
を外部パートナーさんと一緒に作っています。
この他にも色々作っていきたいと思っているので、もし興味持っていただけたらTwitterでもなんでも構わないのでご連絡いただきたいです。
Xamarin.Forms CSSに対応したScss環境作ってみた

Xamarin.Forms 3には、web界隈ではお馴染みのCSS機能が搭載されました。
これだけでも相当レイアウト管理、作成が楽になりそうだと思います。
期待が高いだけに平置きCSSは避けたいと思い、きちんとScssでやれる環境を用意してみました。
なぜScss環境?
Webに馴染みがある方はよくご存知の通りですが、大きなプロジェクトを何の規則性なくCSSを作成していくと
- ソースのどれが適用されているかわからなくなる
- CSS自体がめちゃくちゃ大きいサイズになる
- 前にも作ったことあるクラス再作成
と、運用コストがばかにならなくなってきます。
いくつか運用を楽にするためのパターンはありますが*1Scss環境はこういったCSSだけで管理すること、および記述を楽にするメタ言語です。
Xamarin.Formsで作成するプロジェクトの規模にもよりますが、途中導入するころには荒れ果ててるのがだいたいのパターンなので、最初からScss環境があるといいと思います。
node-sassの壁
導入作業当初は、node.js環境用意してScssをwatchする環境だけ作れればいいと思って楽勝な感じで用意していたのですが、一通り出来上がった後公式ドキュメントを読んでいると、あれ、これ大丈夫かなという箇所が。
^contentpageとかで宣言すると、contentpageクラスおよび派生クラスに一括で適用されるようなので外したくない機能です。
おもむろに出来上がった環境から
^contentpage{ color: red }
と記述してみると
{ "status": 1, "file": "......assets/scss/_layout.scss", "line": 13, "column": 2, "message": "Invalid CSS after \"}\": expected 1 selector or at-rule, was \"^hoge{\"", "formatted": "Error: Invalid CSS after \"}\": expected 1 selector or at-rule, was \"^hoge{\"\n on line 13 of scss/_layout.scss\n from line 1 of scss/style.scss\n>> }\n\n -^\n" }
とがっつりエラーが、、、
考えた
最初は、node-sassのオプションで接頭辞の除外とかできないかなとさがしたところ、こういったやりとりを発見して、この方向性はなさそうかと。
そしたらplugin中見てみるかと思ったのですが、^は[attr^=value]のような使い方ができることもあって、純正をいじるのは得策ではなさそうと感じました。*2
node-sassの依存プラグイン量見ても、調整はぞっとするので、出力されたCSSに調整する方向しかないなと。
そして思い出したのが、autoprefixerです。
autoprefixerはweb開発では必須モジュールで、文字通りベンダープレフィックスを自動でつけてくれる優れものです。
これがなかったころは
.hoge{ -webkit-animation: fadeIn 1s ease; -moz-animation: fadeIn 1s ease; animation: fadeIn 1s ease; }
みたいにせこせこつけてた接頭辞が
.hoge{ animation: fadeIn 1s ease; }
記述自体はこれだけでよくて、あとはconfigファイルに基づきよしなにビルドで接頭辞をつけてくれるものです。*3
確かこの挙動はscssから作成されたcssをpipeして処理していた記憶がうっすらあったことを思い出して、よくよく調べてみるとPostCssというフレームワークが大きく作用していることがわかってきました。
PostCssのアウトラインは@morishitterさんのこちらの記事がとても詳しいです。
PostCss Pluginを作成してみた
それなら、PostCssまわりでプラグイン*4あるかなと思って探して見たのですが、案外意図するものがなく作ることに。
コード自体はとてもシンプルなもので、実際公式はいるかどうかPR中です。
https://github.com/itaoyuta/postcss-selector-replace
Xamarin.Forms ProjectとしてSkelton作成しました
ついでに、最小構成プロジェクトも公開してみました。
https://github.com/itaoyuta/Xamarin-LinkedSass
もしよかったら使ってみてください。
注意点として、yarn installするときはVS落としておいた方が良いです。
大量のファイルがプロジェクト配下にいきなり流れ込んできてパニックをおこしているような挙動をしていました。
改めてXamarin.Forms CSS
環境も用意できたので、次はがっつりCSSまわりの挙動チェックしてみたいと思います。
絶対今までのXaml直下記より便利で見通しよく、管理もいいと思うので是非発展していってほしいところです。
CINRAでの活動について
CINRAのエンジニアチームでは 、Xamarinを利用したアプリ
HereNow iOS
HereNow Android
を外部パートナーさんと一緒に作っています。
この他にも色々作っていきたいと思っているので、もし興味持っていただけたらTwitterでもなんでも構わないのでご連絡いただきたいです。
NimのTutorial Part1を終えて
とりあえずday1、Tutorial1を進めてみた上でのメモです。
英語はそんなに得意ではないので、@KTakahiro1729 さんの
Nim Tutorial Part Iを日本語訳してみた(前編)
Nim Tutorial Part Iを日本語訳してみた(後編)
に助けられました、ありがとうございます!
環境構築
$ brew install nim $ nim -v $ Nim Compiler Version 0.17.2 (2017-09-08) [MacOSX: amd64]
で問題なく入りました。
基本的に記述が簡素
記述がいたるところで簡素です。
言語思想として全てはこれに尽きそうな雰囲気ですが、静的型付け言語として特徴的だと思います。
# 出力の例 echo "Hi, ", name, "!" echo "int value: ", $myint #intのキャスト
タイプしやすいし、簡素でいいです。
echoにはimport等も特別必要ないし、スクリプト言語のようにスッとかけます。
# 定義の例 var x, y: int # コメントも可能 a, b, c: string let x = 0 # x is of type int y = 0'i8 # y is of type int8 z = 0'i64 # z is of type int64 u = 0'u # u is of type uint const x = 1 y = 2 # コメントも可能で計算もできる z = y + 5 type MyEnum = enum a = 2, b = 4, c = 89
これまたJavaScriptのような、いやそれ以上な手軽さがあってとっつきやすいです。
# 変数オーバーロードの例 type MyPoint = object x: int y: int # バッククォートでオーバーロード!! proc `+`(left: MyPoint, right: MyPoint): MyPoint = MyPoint(x: left.x + right.x, y: left.y + right.y) var p1 = MyPoint(x: 10, y: 40) var p2 = MyPoint(x: 20, y: 10) var p3 = MyPoint(x: 30, y: 80) var p4 = p1 + p2 + p3 echo "x: ", p4.x, "y: ", p4.y
いままで混乱を避けるためにあまり利用していませんでしたが、これは麻薬的な効果がありますね。。
ここまで簡素だとやはり使ってみたくなってしまいます。
関数定義が柔軟
NimではProceduresと称されています。
もちろん記述は簡素なのですが、細かいところで気が利いてるなぁと思いました。
# 返り値の省略 proc sumTillNegative(x: varargs[int]): int = for i in x: if i < 0: return # 暗黙のresult返却 result = result + i # 暗黙のresultの打ち消し echo sumTillNegative() # echos 0 echo sumTillNegative(3, 4, 5) # echos 12 echo sumTillNegative(3, 4 , -1 , 6) # echos 7
これまたJavaScriptみたいに扱えて感触良いです。
# 可変引数 proc myWriteln(f: File, a: varargs[string, `$`]) = for s in items(a): write(f, s) write(f, "\n") myWriteln(stdout, 123, "abc", 4.0) # 定義だけで勝手にキャストしてくれる myWriteln(stdout, [$123, $"abc", $4.0])
これも地味にすごいと思いました。
文字列の最終位置参照がエラーにならない
いいのか悪いのかちょっとよくわからないのですが、NimでのStringは最終位置が0となるようで、そこへのアクセスを行ってもエラーにならないようです。
var str: string = "abc" for i in 0..len(str): echo $str[i] # str[3]でエラー吐かない
地味にコード量減って意外と活用する箇所がありそうな雰囲気です。
実際に触ってみてと次にやること
チュートリアルをやっていて思ったのは、言語を書くというプリミティブな行動は、創造性があり楽しいものであるべきだということでした。
月並みですが、初めてプログラミングを始めた頃のような気持ちを取り戻せていいですね。
これはきっとRustでもPythonでもGoでも同様のことを思ったと思いますが、Nimの場合圧倒的に無駄な記述を無くすことにひとつのアイデンティティを感じます。
シンプルな記述はコードを書いていても気持ちいいので、もう少しNimに付き合ってみたいなという感想です。
あと、想像していたよりはドキュメントも揃っているイメージです。
1,2年前くらいとは少し状況は変わっているのではないでしょうか。
次はTutorial2と思ったのですが、冒頭で
Note that this document is somewhat obsolete as the manual contains many more examples of the advanced language features.
とあるのでマニュアルの方を参考にしつつ、実際に簡単なWebアプリを作ってみたいと思います。