書評 宇宙は何でできているのか

著者、村山 斉(むらやま ひとし)さんはイプムー(カブリ数物連携宇宙研究機構)という宇宙研究機構の機構長で、NHKの宇宙系特別番組「村山斉の宇宙をめぐる大冒険」で知りました。
とてもわかりやすい丁寧な解説と、優しい語り口が特徴で印象的だったため、本屋を物色していた際に手に取った本です。
村山さんの専門分野のひとつに素粒子物理学があり、本書はその素粒子視点から宇宙は何でできているかを紐解いていくものです。
宇宙を知ることは素粒子を知ること
宇宙を知るためにはミクロの世界を知るというのは、今まで読んだ本等の影響で感覚的になんとなく知っていました。
人間の前は猿で、猿の前は魚?、魚の前はプランクトン?みたいに辿っていって、どんどん小さくなるとなんか宇宙がわかりそう?くらいの感じです…
しかし改めて、物質を極限まで分解していくことで知る発見や法則についてここまで突っ込んで解説してもらうと、物質を作る最小単位である素粒子がわかれば、見ることができない部分も計算で表現できるっていうのがよく分かりとても面白いです。
本書では「ウロボロスの蛇」をモチーフに、極小を見つめることでいつのまにか極大の宇宙に、またその逆であることを説明しています。
例えば、太陽が燃えているのは4つの水素原子からヘリウムが作られる際に起きる、核融合反応によって欠損した質量をエネルギーにして燃えているそうです。
簡単に言うと、水素原子からヘリウムに変わる際、もともとあった水素原子とヘリウムの質量を比べると水素原子の方が重いのですね。
ヘリウムになることで質量が減るのですが、その差分の質量がエネルギーとなって燃えているのです。
その重量はなんと秒間50億キロだそうで、地球人目線でみるととてつもない大きさで驚きますね。ものすごい基礎代謝です…
これはもちろん実際に太陽に行って調べるのではなく、水素原子からヘリウムが作られた際に放出されたニュートリノという素粒子が日本の(!!)スーパーカミオカンデで証拠として発見され裏付けられたものです。
素人が素粒子を理解することの難しさ
実際に素粒子にまつわる法則を知ることは、素人には本当に難しくある程度辛抱が必要な世界でした。
一番の課題点としては、私が物理も数学もとくに勉強してこなかったため素養がなさすぎるというのもあるかもしれませんが、基本的に初めて聞く単語だらけで戸惑いました。
村山さんはおそらくそういった読者も対象にしていて、ひとつひとつ専門知識を必要としないようにまで落とし込んで説明してくれています。
ただ、本当に新しいインプットだらけで追いつかない〜というのが正直な感想です。
実際にこうやって感想をかくだけでもかなり難しいので、何もわからない人に素粒子を説明することのすごさがよくわかります。
反芻して理解を深めたいところです。
物質の法則・理論を知ることで改めて見える世界
まぁわからないなりにも、20%くらいの理解で読み進めるだけでも見える景色が違います。
わかりやすいのをいくつかあげるとするなら、
といったところでしょうか。
つじつま合わせ先行である物理学の側面
本書で度々、理論が成り立つ過程が紹介されるのですが、その考え方がめちゃくちゃ面白くて興味深いです。
今の理論で説明つかないことは、「まだ計算できないないけれど"ある力"が働いているに違いない、まだ見えてないけれど"ある物質"が存在するに違いがない」と、素人目にかなり大雑把で山勘なところから出発して、その後何十年か後に実証されちゃうというのが基本形のひとつみたいです。
「ごちゃごちゃ考えても仕方ないだってそうなんだもん」みたいな考え方ってとても本質をついていて私は好きです。
少し話が逸れますが、自分の仕事に当てはまる部分がややあって、例えば納期が限られている案件について、よくわからないけれどうまくいっている状態って普通に考えるとマネージメント側から見たらめちゃくちゃ怖いことですよね。
でも一方で、よくわからないけれどうまくいっている状態に問題が発生したら対応する余裕をつくるために、他のうまくいっていない部分にフォーカスするという考えも重要だと思っていて、ある程度割り切ってしまうと余裕が生まれて全てがスムーズに進んだりします。
逆に、よくわからないけれどうまくいっている状態にオーバーマネジメントすることでバランスが崩れて、散々な結果になってしまったというのもよく耳にするし実体験でもあります。
チームのバランスとリソースにもよりますが、ひとつのことを全て掌握することって理想ではありますが不可能なんだという割り切りも大事なんじゃないかなという考えですね。
であれば、問題が発生しないような仕組みと、問題が発生した時に即座に対応できるような仕組みに注力するのが本質的ではないでしょうか。
宇宙に興味をもって何冊か読んだ人におすすめ
なんとなく宇宙に興味を持ち始めて、面白い本何冊か読んだという方に最適かなと思いました。目立った宇宙論の表層に行きがちな視点を、軌道修正してくれるような位置づけの本だと思います。
繰り返し読んでひとつひとつ丁寧に理解していくことで、より突っ込んだ中級向け本への手助けになりそうです。

- 作者: 村山斉
- 出版社/メーカー: 幻冬舎
- 発売日: 2010/09/28
- メディア: 新書
- 購入: 20人 クリック: 656回
- この商品を含むブログ (107件) を見る
*1:2010/09/28 の刊行当時、回転していない粒子がみつかっていないという記述を元にしています
WordPress x Vue.jsで公開済み記事の編集時プレビューを表示する(SPA実装)
表題の通りWordPressのフロントをSPAとして、RoutingをVue側で持った際に、公開済み投稿の編集プレビューを表示するのに迷った話です。
結論としては、revisionsの最新を見にいくことで解決しました。
開発環境について
WordPressにおける投稿statusの整理

WordPressにはデフォルトで8つのステータスがあります。
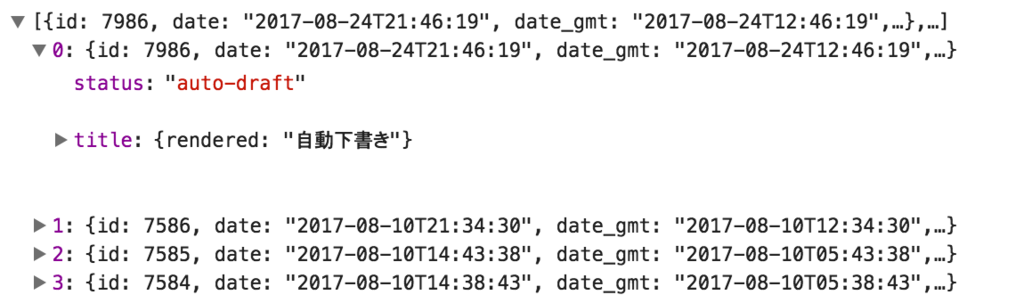
表題の公開済み投稿の編集プレビューは、以下の"auto-draft"に該当します。
自動保存 (auto-draft)
編集中に WordPress が自動的に保存した リビジョン です。
WP REST APIの認証について
SPAでの実装に置いて、インターフェースはHTTPを介しWP REST APIを利用します。
WP REST APIは、WordPress上の投稿データを中心にタクソノミーやタグ、ユーザといった広範囲な情報をHTTPベースでAPIとして提供できる非常に便利なプラグインです。
利用する上で、非公開投稿など権限が必要な情報についてはnonce*1をCookie経由で利用しています。
具体的にはHTTPクライアントのリクエストヘッダにX-WP-Nonceを追加することで実現しています。
nonceの発行について
X-WP-NonceのValueは、WordPress php側で発行します。
header.php
<?php wp_localize_script( 'wp-api', 'WP_API_Settings', array( 'root' => esc_url_raw( rest_url() ), 'nonce' => wp_create_nonce( 'wp_rest' ) ) ); ?>
ブラウザのCookieに保存されているwindow.WP_API_Settings.nonceを設定することで、現在のWordPressに対するユーザのログイン状態が適切に処理されて、認証が必要なAPIの値を取得することができます。
もし認証が必要なAPIを利用する場合は、wp-adminからログインすることで、nonceの値がそのユーザの権限として変更されます。
VueでのHTTPクライアントについて
VueでのHTTPクライアントにはvue-resourceを利用しています*2。
サンプルの通りリクエスト前に一度設定します。
Vue.http.interceptors.push(function(request, next) { // modify headers request.headers.set('X-WP-Nonce', window.WP_API_Settings.nonce); // Cookieのnonceオブジェクトをセット // continue to next interceptor next(); });
通常のPostからの取得トライ
さて本題の投稿プレビューのアプローチですが、最初は通常のPostsからのStatus指定で試みました。
http://domain.com/wp-json/wp/v2/posts?status=auto-draftの形ですね。
注意点としては、ブラウザ直ではX-WP-Nonceリクエストヘッダがないのでレスポンスデータは見れないです。
Vue.http .get('http://domain.com/wp-json/wp/v2/posts', {params: {status: 'auto-draft'}}, {}) .then(response => {console.log(response)})

一見、期待した動作をしていそうだったのですが編集中の投稿はこの中に含まれておらず、少し調査した限りですが一体何を取ってきているのか理解できませんでした…*3
WP REST APIのリビジョンendpoint
方向性を変更して、リビジョンの最新を調査したところ
GET /wp/v2/posts/<parent_id>/revisions
Vue.http .get('http://domain.com/wp-json/wp/v2/posts/1234/revisions', {params: {status: 'auto-draft'}}, {}) .then(response => {console.log(response)})

無事にとれました。
その他注意点
revisionsには、ACFといったmeta系は含まれておらずこの辺りはPHP側でregister_rest_route等、追加で実装が必要です。
参考: plugin利用する, 自前サンプル
Google A.I. Experimentsで公開されているThe Infinite Drum Machineが刺激的で面白かった

人工知能を利用して作成されたサウンドマシーン
少し前の話になりますが、徳井直生さん企画のcreatewith.aiで知ったThe Infinite Drum Machineが新鮮で刺激的です。
Googleから、人工知能技術を世界中の技術者に幅広く利用してもらうためにオープンソースで公開されている、「A.I. Experiments」プロジェクトの一つです。*1
良いポイント
- 大きなサウンドファイルを用意してビルドすることで、そのサウンドファイルに依存したサウンドマシーンが作られる明解な点
- 技術的な組み合わせがシンプルかつ注目されている技術を利用していて、興味深く面白い
技術ポイント
- サウンドキャプション生成(オーディオ解析/分析)
- ビジュアライゼーションマッピング
超ざっくり手順を追うと、
- サウンドファイルをAudioNotebooksのCollect Samples.ipynbを通して、一つの大きなnumpy配列へ落とし込む
- t-SNEアルゴリズムからマッピング(近い音を並べるような感じの仕事)
- librosaを利用して、キャプションマッピング
- webで表示するように、1つの大きなファイルをmp3, jsonにスプリット、非同期読み込み
といった感じです。
例えば1時間くらいフィールドレコーディングされた未編集のサウンドファイルをベースに*3、そのサウンドファイル内にある音源から成り立つThe Infinite Drum Machineを作成することができます。
The Infinite Drum Machineは、そのサウンドファイルの中から例えば、車のクラクションや鳥のさえずりといった最小限の単位でデータをスプリットします。
そして、そのスプリットされたデータからt-SNEアルゴリズムで類似したデータを整理してビジュアライズすることを実現しています。
t-SNEは2008年に発表された高次元のデータを可視化するアルゴリズムで、非常に便利でほとんど魔法のような能力から、機械学習分野において人気の手法の一つのようです。*4
気になったこと
一見おしゃれなよくありそうなサウンドマシーン作品に見えるけれど、裏側の作りを知ることで"今"の技術に触れることができています。
仮に裏側の作りを知らなかったとしても、その完成度の高さと作品のアウトプットは今までのサウンドマシーンとは何か違う独自性を感じることができるのではないでしょうか。
僕自身、AIを活用したサービスや作品は作ったことがなく今のところ縁遠いポジショニングにいるのですが、こういった作品を見ると肩肘張らずに今までやってきている技術のどこかをAIに任せて見るだけで何か面白いものが作れそうな予感がしました。
TensorFlowをはじめとした、AIを活用するためのツールはこのように本当にオープンなので安直な表現になってしまいますが、すごい世の中ですね。
A.I. Experiments: The Infinite Drum Machine
関係ないけれど、インターフェースが宇宙みたいでかっこいい、ラボルトの横顔にも見えますね。
参照
createwith.aiは人工知能と表現の今を紹介するすごい良いサイトなので、人工知能の表現と今を知りたい方は是非ウォッチすることをおすすめします。
DeepAgeは株式会社Spotが運営する、割とビジネスと技術よりな視点から切り取られたメディアなので、ビジネスとエンジニア視点でAIを活用したい方は是非ウォッチすることをおすすめします。
CINRAでの活動について
この記事は、CINRAのエンジニア定例勉強会で発表した内容がベースになっています。
CINRAのエンジニアチームでは週に1度1時間、何かしらのトピックに対して発表や議論する場を設けています。