Azure App Service / WordPress on Linux (preview) を探る - 2
2018/4/12現在、Azure App Service / WordPress on Linux (preview)はpreviewではなく正式リリースされているようです

前置き
前回に引き続きAzure App Service / WordPress on Linux、今回は開発環境 / 運用とデプロイフローについて見ていきます。
2. 開発環境 / 運用とデプロイフロー
Dockerと参照先のWordPressリポジトリでリモート環境を再現する
前回解説した通り、Azure App Service自体のOS/ミドルウェア構成は、Dockerのimageをベースに作成されています。
また、アプリケーションリソースはgithubで管理されています。
local環境でも同様なimageを参照して、アプリケーションリソースをクローンすれば、リモートと同じ環境を用意することができますね。
前回調べた通り、Azure App Service / WordPress on Linuxで参照されているDocker imageとアプリケーションリソースは以下の通りです。
- Docker image: appsvc/apps:apache-php-mysql-0.2
- アプリケーションリソース: https://github.com/azureappserviceoss/wordpress-azure
docker-compose.yml
appsvc/apps:apache-php-mysql-0.2では、データサーバをbuilt-inのローカルもしくはリモートを選択できます。*1
開発環境では、簡易に制作を開始できるbuilt-inのローカルを利用してみます。
これは、環境変数DATABASE_TYPEにlocalを指定することで実現できます。
また、Docker Containerにその他必要な環境変数をあらかじめ設定しておきます。
version: '2' services: webapp: image: appsvc/apps:apache-php-mysql-0.2 volumes: - ./:/var/www/wwwroot ports: - 80:80 environment: DATABASE_TYPE: local PHPMYADMIN_USERNAME: phpmyadmin PHPMYADMIN_PASSWORD: MS173m_QN
PHPMYADMIN_USERNAME及びPHPMYADMIN_PASSWORDはサービスのデフォルトを利用しています。
wp-config.php
次に、wp-config.phpの作成です。
ここでは、前回説明したデフォルトで紐づけられているWordPressのリポジトリに乗っ取ってwp-config.phpを編集します。
L23〜L26
$connectstr_dbhost = 'local'; $connectstr_dbname = 'wpapp'; $connectstr_dbusername = 'phpmyadmin'; $connectstr_dbpassword = 'MS173m_QN';
DBの作成
docker-compose.ymlとwp-config.phpの準備が整ったら、docker-compose up -dでコンテナを立ち上げます。
これだけだと、まだDBが作成されていないため"Error establishing a database connection"と表示されてしまいます。

立ち上がったコンテナ内に入り、直接DBをcreateしていきます。
このあたりはDockerfileを利用する等して作業の単純化をおすすめしますが、一旦流れをシンプルに説明するためにここでは直接作成しにいきます。
docker exec -it wordpressazuremaster_webapp_1 bash
コンテナに入ったら、build-inのDBに対して新規作成していきます。
$ mysql -u root $ CREATE DATABASE wpapp; $ exit
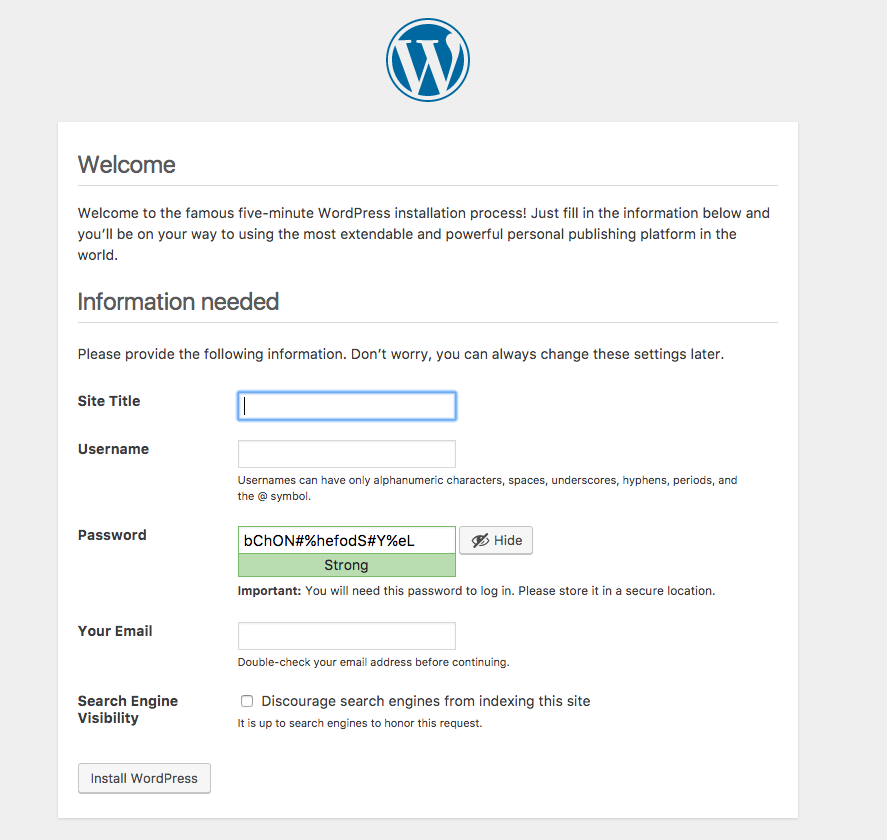
これで全ての手順が整ったので、改めてdocker-machineのホスト先へアクセスしてみると

無事に成功しました。
ここまでの成果物をアップして、次にリモートと連携をとります。
注意点として、wp-config.phpは環境ごとに設定が違うため.gitignoreで除外してあります。
補足
今回の構成では、毎回DB作成しないといけない、データが永続化されない、といった点がありますが、もちろんDockerの構成次第でその辺りはクリアできます。
また、プロジェクトによってはドキュメントルートを変更したいといったミドルウェアの設定にも影響するものもありますが、Azure App ServiceではDocker Hubを参照することもできるので、自分でカスタマイズしたDocker imageを参照させることでいくらでも設定できます。
あまり突っ込んでカスタマイズしていくと、PaaSではなくなってくるような気もしますが、、publicに晒したくないファイルの管理のためにも、ドキュメントルートの変更くらいはしたほうが運用都合よさそうですね。
また、wp-config.phpといったgit管理したくない設定ファイル系はFTPでアップすることもできます。
リモートのアプリケーションリソース設定を変更する
先ほど作成したgitリポジトリを開発リポジトリと仮定して、次にAzure App Service内で環境を紐づけます。
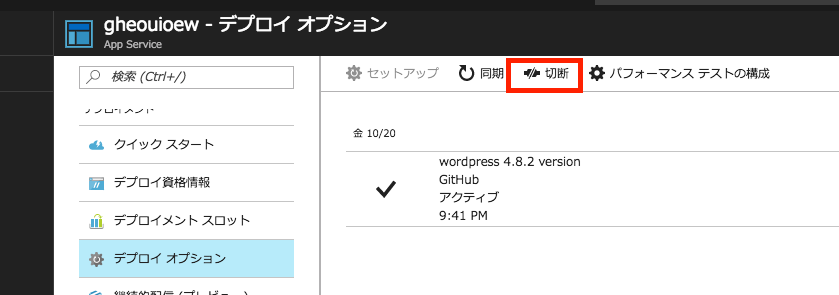
リポジトリの設定
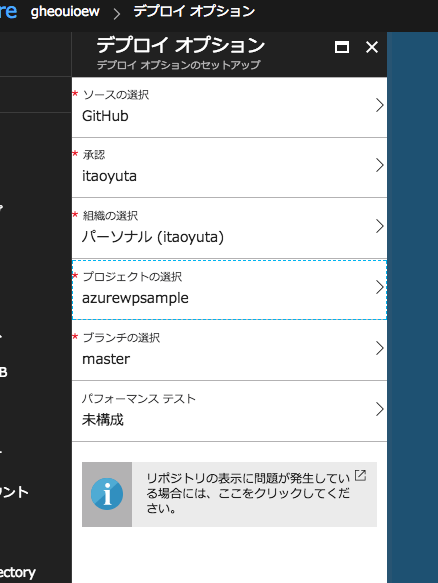
デプロイオプションから現在紐づいているgitリポジトリを切断します。

新しく、先ほど設定したリポジトリを紐づけます。

以上で、上記リポジトリmasterをwebhookされた状態になっているので、なにかしら変更があれば自動的に取り込まれるようになりました。
簡単すぎる、、、
wp-config.phpのアップ
先ほど編集した箇所と同様の箇所を、リモート環境の環境変数に合わせたwp-config.phpをFTPを利用してアップします。
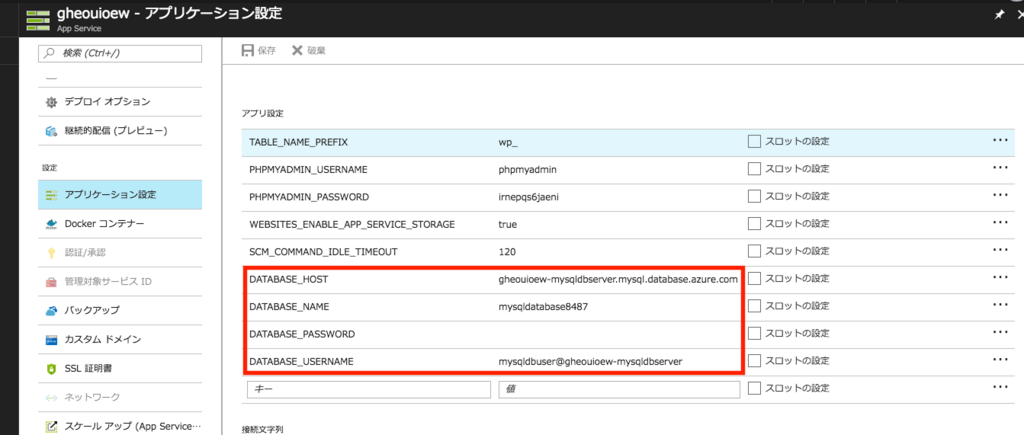
反映するべき環境変数は、"設定 -> アプリケーション設定"に記述されています。

FTPのアイパスは、"デプロイメント -> デプロイ資格情報"からAzure全体にひもづくユーザアカウント設定をした後、"設定 -> プロパティ"から確認できます。

こちらの情報で接続して、/site/wwwroot/配下にwp-config.phpをアップして正しく設定されていると

無事に接続されます。
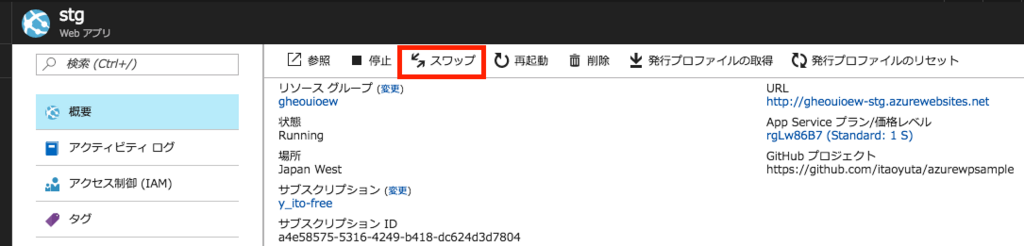
運用とデプロイフロー
デプロイメントスロット
Azure触ったっことある方には全然新鮮味のない話になってしまいそうですが、 今回最も感動したのがこのデプロイメントスロットの存在です。
基本ここまで何度か説明している通り、Azure App Serviceはコンテナベースで動いています。
デプロイメントスロットは、コンテナの作成というイメージに近いです。
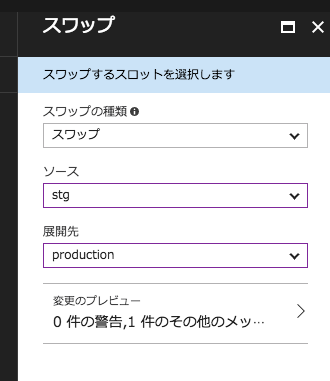
そして、作成されたコンテナに対してスワップという機能を用いてプロダクションとステージングの切り替えといったことがコンテナ単位で行われます。
Azure App Service内のみでGUIベースでの簡易オーケストレーションツールが付帯されているような感じです。
これがめちゃくちゃ便利で、PaaS環境のことから遠ざかっていた私としては新鮮に感じました。
スロット作成して

もう一度押せば、本番環境がスワップ前の元に戻ります。
コンテナ自体は維持したまま、参照先のみ変更するようなイメージなので、デプロイ自体も全く時間かかりません。
さらに、スワップさせない環境変数といったものも設定できます。
まだ実運用している案件はないのですが、これを利用して相当スムーズなデプロイフローを構築できるのではないかと思います。
本来このようなデプロイフローは、k8sで構築したり、ちゃんとコードを書いて運用に回したりするものですが、プラットフォーム自体がこのようなサービスを提供していてくれれば、ものすごい効率いいですね、保守管理付きです。
振り返り
改めて振り返って、Azure App Service非常に使えるなという印象でした。
しっかり調べたら他2大サービスも近いことできそうですが、UI UXに関して言うと個人的にはダントツで一番使いやすくてわかりやすかったです。
また、コンテナのホットデプロイといった本来シンプルなものをシンプルに機能提供できている点についても、とてもフレンドリーに扱いやすかったです。
なにより触っているだけでサービスが理解できてきてワクワクしてくる、これがサービスの本質だなぁと肌で感じることができました。
これを機に、自社案件受託案件問わず積極的にAure App Serviceの提案をしていってみようと思っています。
また比較として他のPaaSも気になりますが、それはまた別の機会に調べていきたいと思います。
Azure App Service / WordPress on Linux (preview) を探る - 1
2018/4/12現在、Azure App Service / WordPress on Linux (preview)はpreviewではなく正式リリースされているようです

前置き
受託案件で、Azure縛りでWordPressを立てる必要があって検証しました。
Azureについては、"AWS, GCPと並ぶ大きいサービス"くらいの認識だったので、実際に触るのは初めてです。
実際触っていて感じたのは、想定以上にUIがよくて、GUI操作感について個人的には3大クラウドサービスで一番使いやすいと思いました。
また、Azureが提供するデプロイ機構が本当に素晴らしく強力かつシンプルで、機会があれば今後積極的に導入したいと思うほどよくできています。
この辺り、大企業の提供するPaaS環境*1の強いところですね。
個人的にはとても良かったので、WordPress開発手法のひとつとして参考にしていただけたらと思い、チュートリアルな要素も含めつつ記事化してみようと思います。
今回の記事は、チュートリアルな要素もありつつでちょっと長くなりそうなので、2記事に分割して更新します。
- サービスとOS/ミドルウェア
- 開発環境 / 運用とデプロイフロー
と展開しました。
この記事では、Azure App Service / WordPress on Linux (preview)そのものについてと、提供されるOS/ミドルウェアの解説まで行きます。
1.サービスとOS/ミドルウェア
Azure App Service / WordPress on Linux (preview)について
MicrosoftのサービスAzureの提供するAzure App ServiceというPaaS環境を提供するサービスの中の、WordPress on Linux (preview) というひとつのパッケージです。
長いですね、、文字にするとすごく長くなってしまい、説明するときに若干言いづらいのです。
一口にAzureといってもサービス全体は膨大ですね。。
全体像に関してはこちらがわかりやすかったです。
App Serviceの他パッケージについて
App Serviceはいくつかのパッケージを提供していて、いくつかカテゴライズされています。
今回利用するWordPress on LinuxはWeb Appsカテゴリーに属していて、カテゴリー自体では2017年10月時点で56のサービスを提供していました。
カテゴリー自体は9あるので、サービスのバリエーション豊富さがよくわかるかと思います。
同じCMS系で言うとDrupalがあったり、単純なphp x MySQL環境とかもあったりします。
また、WordPress on Linux と明示していることからわかる様に、on Windows*2が元々存在していて、WordPress on Linuxパッケージが提供され始めたのは2017年3月あたりと、ここ最近の出来事のようです。
WordPress側が推奨環境にWindowsを置かない限り、いずれWindows on Wordpressパッケージは淘汰される運命にありそうな予感がします。
運用を想定する場合気になるpreview印について
あくまで検証から得られた個人的な見解で、正式なリリース情報ではありませんというのを前提に話を進めると、要点としては
があると理解しています。
この部分以外に関しては、既存のpreview印がついていない既存パッケージと同様なためです。
※もし上記以外の理由が考えられる場合は、ご指摘いただきたいです。
App Service on Linux with WordPressによるプロバイダー側未検証
App ServiceはそもそもWindows OS環境からスタートしているっぽく、App Service on LinuxがGA*3されたのは2017年9月と、つい最近の出来事です。
そのリリース環境に対しての、WordPress動作確認/サポート体制がまだ十分に完了仕切っていないのではないかと推測されます。
Azure Database for MySQL preview
- Azure Database for MySQL preview
- cleardb
を選択できます。
Azure Database for MySQL previewとpreviewを選択肢として提供している部分が、上位概念のWordPress on Linuxへ伝播してそれ自体もpreview扱いになるのはわかりやすいですね。
Azure Database for MySQL preview自体のpreview制約はこちらの通りです。
運用パターンによって厳しいところはありそうですが、ゲームのような複雑ユーザアクションが絡んだり、時間によってデータ蓄積の増減性があるようなものではない、静的なサイトではまず問題なさそうかなと思いました。
OS/ミドルウェアについて
データベースはアプリ初期構築時に選んだので、MySQL5.7ですが、それ以外はどうなっているのでしょう。
まず大前提として、App ServiceはDocker imageを基に構築されます。
なので、そのDocker imageを辿ればOS/ミドルウェアに何を利用しているか、独自に何を設定しているのかを確認できます。
それでは追って確認していきます。
Azure App Service / WordPress on Linux (preview) を作成
※Azureへの登録等はすっ飛ばします。
まず、Azure portalへログインして左カラムからApp Serviceを選択してWordPress on Linux (preview) を選択し、必要事項を記入してアプリを作成します。


今回は、Azure Database for MySQL previewを利用してみることにしました。
余談ですが、リージョンは東日本と西日本を比較すると3割ほど料金に差がでてくるそうです。
日本限定のサービスで、そこまでレイテンシを気にしないサービスなら西日本がよさそうですね。

デプロイされてます、作成にはまぁ5分くらいかかりますので気長にまちましょう。
紐づいているリソースを調べる
App Service作成が完了して、管理画面に入ると色々項目がでてきます。
ここでまず最初にアプリケーション設定を見て見ると

Linux アプリ用のスタック構成は、コンテナーで定義します。
とあります。クールですね。
検証時に色々調べていたのですが、ドキュメントルート等ここで個別に設定したりするパッケージもあるようです。
ですが、このAzure App Service / WordPress on LinuxではDockerで設定しとけと。
時代はDocker基礎知識必須ですね。
新しいサービスは、コンテナ技術をベースに作られていることがよくわかりました。
そしてDocker コンテナーへ移動してみると

バッチリありますね。
https://hub.docker.com/r/appsvc/apps/tags/
を辿って
https://github.com/Azure-App-Service/apps/blob/master/apache-php-mysql/0.2/Dockerfile
です、見えてきました。
Dockerのイメージって、概念的にはなるべく細切れにして、複数を構成してオーケストレーションするってのが基本かなという知見でした。
が、こういう扱い方というかこうやってひとつにまとめちゃうってパターンも、場合によってはありだなと思いました、面白いです。
構成を抜き出して見る
最終的な結論として、設定されているDocker imageのDockerfileから2017年10月時点でAzure App Service / WordPress on Linux (preview)として提供されているOS/ミドルウェアのデフォルト構成は
- ubuntu: 16.04
- apache: 2.4.25
- php: 7.1.2
- phpMyAdmin: 4.6.6
ということがわかりました。
WordPressパッケージの参照を確認する
ついでに、同梱されているWordPress環境を調べて見ます。
こちらは非常に簡単で、概要 -> 外部リポジトリプロジェクトで確認できます。

こちらのリポジトリのmaster最新が上がるたびにwebhookでリソースの更新がかかるようになっています。
このあたりは、「2.開発環境 / 運用とデプロイフロー」で説明するとして、今回はこのリソースが利用されていることだけわかれば問題ありません。
次回は、開発環境について確認していこうと思います。
AnsibleのPlaybookのテストにDockerのコンテナを利用した話
今更感ありますが、Ansible触る機会があったので触って見ました。
開発環境について
$ docker -v $ Docker version 17.06.0-ce, build 02c1d87 $ docker-machine -v $ docker-machine version 0.12.0, build 45c69ad $ ansible --version $ ansible 2.4.0.0
なぜAnsible?
プロダクションのデプロイに対して、Docker環境構築するのはちょっと重い(予算的にも規模的にも)ことはまぁあると思います。
ただ、development, staging, production とミドルウェアの環境構築はコードで管理したい。
そこでの最適解が、現状Ansibleかなと考えます。
なぜDocker Container?
色々見ていると古い情報が多いっていうのもありますが、Ansible PlaybookのテストはVagrantでVirtualbox立てるのがいいですと書いてあるところが多かったです。
まぁそこはしかし、Virtualboxのダウンロードがめちゃくちゃ時間かかります。
これ、今回CentOS7のPlaybookだけれど、次回CentOS6だったら?Ubuntu環境,Windows環境だったら?と考えると絶望的な気分になりました。
そこでDocker Containerですよね。
実際にやってみた
Ansible構成
CentOS: 7
Apache: latest
MySQL: 5.7
PHP: 7.1
redis: latest
git: latest
調査
早速調査したところ、感謝すべき先人達がたくさんいますね。
特に参考になったのは、GMOのAdachiさんが書いてくださったこちらの記事です。
この記事通りやれば、問題なく立ち上がると思います。
私の場合は、先にコンテナを立ち上げていて、その立ち上げ方に問題がありいくらか時間を使ってしまいました。
以下にログとして残しておきます。
service httpdがdocker containerで動かない
導入検証時、centos:7 コンテナを普通に
$ docker run --name testcontainer -it -d centos:7
として立ち上げていたのですが、この立ち上げ方に問題がありました。
こちらの記事に詳しいのですが、centos7ではsystemctlがデフォルトで効かない都合上、httpdをserviceから起動させる箇所で
$ fatal: [testcontainer]: FAILED! => {"changed": false, "failed": true, "msg": "Could not find the requested service httpd: host"}
と言われ続けました。
$ docker run --name testcontainer --privileged -d centos:7 /sbin/init
と、特権モードでコンテナを作成して/sbin/initで起動しておくことで解決できます。
Docker Containerのplaybook動作確認時、service絡みで同様にエラーを吐く場合は、もしかしたらcontainerの起動方法で解決できるかもしれないです。
今回の成果物の簡易版を置いておくので、よかったら参考にしてみてください。
改めてVirtualBoxとの比較
Playbook検証環境の用意、実は最初Virtualboxダウンロードをしようとしていたのですが
VirtualBoxのダウンロード60分くらいに対してDockerのimage pull30秒くらい
で終わりました(笑)
また、Playbookの設定ミスってOSのクリーンインストールからやり直したいって場合も、vagrant destoryからvagrant upと比較して、コンテナの再作成も相当差があるのではないでしょうか。
せっかくDocker環境があるなら、手軽に再作成できるのでPlaybookの検証環境に最適かと思っています。
CINRAでの活動について
CINRAでは、受託案件及び自社案件本当に様々なインフラ環境があります。
以前までは、Vagrant + Virtualboxで開発環境を用意していたのですが、1年弱前くらいからは開発環境の構築は全てDockerで構築するようになってきました。
これによって、
- 実装エンジニアの環境構築が早くなるので初動が早くなった
- 比較的過去の案件でも問題なく環境構築を再現できる
といったメリットがあり、環境構築周りが非常にスムーズになりました。
この辺りは、マネージャー濱田にいつか話して欲しいトピックだったりします。
GASのプロジェクト管理と関数名の規則といったプロパティ管理について
GoogleサービスをプログラムからアプローチできるGAS*1は、非常に便利で人気がありますね。
日本の記事もたくさんあるので特別書く必要はないかなと思ったのですが、以前自分がはまった
- GASのプロジェクト概念
- 分割ファイル管理においての関数の扱い
といった点にフォーカスされているものはパッと見つからなかったのでTips的に残しておきます。
GASのプロジェクト概念について
GASは、Google Spreadsheet等のGASで扱う実ファイル上からダイレクトに記述することができます。
手軽でいいのですが、この簡易さがプロジェクト概念を少しわかりづらいものにしているような気がします。
Google Spreadsheet等実ファイルからスクリプトエディタを起動した際に表示されるWeb Editor画面です。

実ファイルからスクリプトエデェタを起動した際に作られるのは、GASファイルではなくGASプロジェクトなんですね。
初めて触った時、この概念について一瞬混乱しました(笑
よく見ると、「無題のプロジェクト」って書いてありますしね…
GASのプロジェクト管理について
CINRAではGASの再開発を避けるため、1プロジェクトにファイルを集約させています。
そこで問題となるのが、関数及び変数名の重複です。
1プロジェクトで宣言された関数及び変数は、スクリプトファイルを跨いでもユニークなものでなくてはなりません。
例えばa.jsでfunction hoge(){}とb.jsでfunction hoge(){}がある場合、hoge()をコールしてもどちらかしかコールされないということです。
関数及び変数名の重複を防ぐために
単純な規則なのですが、分割したスクリプト内は全てモジュールとして管理します。
分割されたスクリプトファイル名を素にしたオブジェクト名でラップしプロパティで管理することで、関数及び変数名の重複を防いでいます。
spreadsheet.js

ファイルの関数呼び出し問題
spreadsheetLib.getSheetName()のように各所からよびだそうと考えていたのですが、全く呼び出せずハマりました。
色々試したところ、GASは「グローバルオブジェクトに関数宣言文で関数を定義する」が基本設計のようです。
つまり
function spreadsheetLib_getSheetName(){}
のような形のみ受け付けるような感じです。
なので、基本実装はmoduleで開発(spreadsheetLib.getSheetName())で、外部APIとして呼び出される想定のものは、ピリオドをアンダースコアに置き換えて対応するようにすることにしています。

CINRAでの活動について
ついでですが、CINRAでのGAS開発自体は以下の構成でやっています。
- github管理
- node-google-apps-script利用してローカル環境開発
- Execution APIを利用する
Execution APIは本当に便利でいいですね。
フロントエンドで終わるような案件で、文言変更が過剰に多いパターンや、複数言語展開が必要なパターンなどはGoogle Spreadsheet上でディレクターに管理してもらって、あとはそのSpreadsheetをjsonにコンバートしてそのままフロントhtmlに挿入するような構成で実装しています。Spreadsheetを簡易DBのように扱うような感覚ですね。
この構成を取ることで、エンジニアとディレクター工数を大幅に削減することができるのでおすすめです。
Google Spreadsheetでの記述例

*1:Google apps scriptの略称
書評 宇宙は何でできているのか

著者、村山 斉(むらやま ひとし)さんはイプムー(カブリ数物連携宇宙研究機構)という宇宙研究機構の機構長で、NHKの宇宙系特別番組「村山斉の宇宙をめぐる大冒険」で知りました。
とてもわかりやすい丁寧な解説と、優しい語り口が特徴で印象的だったため、本屋を物色していた際に手に取った本です。
村山さんの専門分野のひとつに素粒子物理学があり、本書はその素粒子視点から宇宙は何でできているかを紐解いていくものです。
宇宙を知ることは素粒子を知ること
宇宙を知るためにはミクロの世界を知るというのは、今まで読んだ本等の影響で感覚的になんとなく知っていました。
人間の前は猿で、猿の前は魚?、魚の前はプランクトン?みたいに辿っていって、どんどん小さくなるとなんか宇宙がわかりそう?くらいの感じです…
しかし改めて、物質を極限まで分解していくことで知る発見や法則についてここまで突っ込んで解説してもらうと、物質を作る最小単位である素粒子がわかれば、見ることができない部分も計算で表現できるっていうのがよく分かりとても面白いです。
本書では「ウロボロスの蛇」をモチーフに、極小を見つめることでいつのまにか極大の宇宙に、またその逆であることを説明しています。
例えば、太陽が燃えているのは4つの水素原子からヘリウムが作られる際に起きる、核融合反応によって欠損した質量をエネルギーにして燃えているそうです。
簡単に言うと、水素原子からヘリウムに変わる際、もともとあった水素原子とヘリウムの質量を比べると水素原子の方が重いのですね。
ヘリウムになることで質量が減るのですが、その差分の質量がエネルギーとなって燃えているのです。
その重量はなんと秒間50億キロだそうで、地球人目線でみるととてつもない大きさで驚きますね。ものすごい基礎代謝です…
これはもちろん実際に太陽に行って調べるのではなく、水素原子からヘリウムが作られた際に放出されたニュートリノという素粒子が日本の(!!)スーパーカミオカンデで証拠として発見され裏付けられたものです。
素人が素粒子を理解することの難しさ
実際に素粒子にまつわる法則を知ることは、素人には本当に難しくある程度辛抱が必要な世界でした。
一番の課題点としては、私が物理も数学もとくに勉強してこなかったため素養がなさすぎるというのもあるかもしれませんが、基本的に初めて聞く単語だらけで戸惑いました。
村山さんはおそらくそういった読者も対象にしていて、ひとつひとつ専門知識を必要としないようにまで落とし込んで説明してくれています。
ただ、本当に新しいインプットだらけで追いつかない〜というのが正直な感想です。
実際にこうやって感想をかくだけでもかなり難しいので、何もわからない人に素粒子を説明することのすごさがよくわかります。
反芻して理解を深めたいところです。
物質の法則・理論を知ることで改めて見える世界
まぁわからないなりにも、20%くらいの理解で読み進めるだけでも見える景色が違います。
わかりやすいのをいくつかあげるとするなら、
といったところでしょうか。
つじつま合わせ先行である物理学の側面
本書で度々、理論が成り立つ過程が紹介されるのですが、その考え方がめちゃくちゃ面白くて興味深いです。
今の理論で説明つかないことは、「まだ計算できないないけれど"ある力"が働いているに違いない、まだ見えてないけれど"ある物質"が存在するに違いがない」と、素人目にかなり大雑把で山勘なところから出発して、その後何十年か後に実証されちゃうというのが基本形のひとつみたいです。
「ごちゃごちゃ考えても仕方ないだってそうなんだもん」みたいな考え方ってとても本質をついていて私は好きです。
少し話が逸れますが、自分の仕事に当てはまる部分がややあって、例えば納期が限られている案件について、よくわからないけれどうまくいっている状態って普通に考えるとマネージメント側から見たらめちゃくちゃ怖いことですよね。
でも一方で、よくわからないけれどうまくいっている状態に問題が発生したら対応する余裕をつくるために、他のうまくいっていない部分にフォーカスするという考えも重要だと思っていて、ある程度割り切ってしまうと余裕が生まれて全てがスムーズに進んだりします。
逆に、よくわからないけれどうまくいっている状態にオーバーマネジメントすることでバランスが崩れて、散々な結果になってしまったというのもよく耳にするし実体験でもあります。
チームのバランスとリソースにもよりますが、ひとつのことを全て掌握することって理想ではありますが不可能なんだという割り切りも大事なんじゃないかなという考えですね。
であれば、問題が発生しないような仕組みと、問題が発生した時に即座に対応できるような仕組みに注力するのが本質的ではないでしょうか。
宇宙に興味をもって何冊か読んだ人におすすめ
なんとなく宇宙に興味を持ち始めて、面白い本何冊か読んだという方に最適かなと思いました。目立った宇宙論の表層に行きがちな視点を、軌道修正してくれるような位置づけの本だと思います。
繰り返し読んでひとつひとつ丁寧に理解していくことで、より突っ込んだ中級向け本への手助けになりそうです。

- 作者: 村山斉
- 出版社/メーカー: 幻冬舎
- 発売日: 2010/09/28
- メディア: 新書
- 購入: 20人 クリック: 656回
- この商品を含むブログ (107件) を見る
*1:2010/09/28 の刊行当時、回転していない粒子がみつかっていないという記述を元にしています
WordPress x Vue.jsで公開済み記事の編集時プレビューを表示する(SPA実装)
表題の通りWordPressのフロントをSPAとして、RoutingをVue側で持った際に、公開済み投稿の編集プレビューを表示するのに迷った話です。
結論としては、revisionsの最新を見にいくことで解決しました。
開発環境について
WordPressにおける投稿statusの整理

WordPressにはデフォルトで8つのステータスがあります。
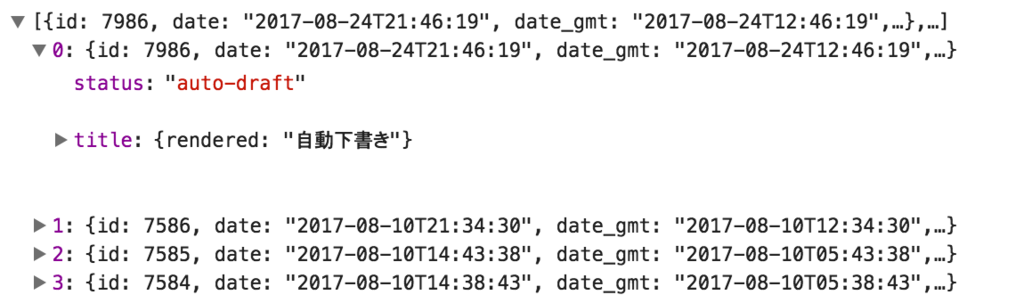
表題の公開済み投稿の編集プレビューは、以下の"auto-draft"に該当します。
自動保存 (auto-draft)
編集中に WordPress が自動的に保存した リビジョン です。
WP REST APIの認証について
SPAでの実装に置いて、インターフェースはHTTPを介しWP REST APIを利用します。
WP REST APIは、WordPress上の投稿データを中心にタクソノミーやタグ、ユーザといった広範囲な情報をHTTPベースでAPIとして提供できる非常に便利なプラグインです。
利用する上で、非公開投稿など権限が必要な情報についてはnonce*1をCookie経由で利用しています。
具体的にはHTTPクライアントのリクエストヘッダにX-WP-Nonceを追加することで実現しています。
nonceの発行について
X-WP-NonceのValueは、WordPress php側で発行します。
header.php
<?php wp_localize_script( 'wp-api', 'WP_API_Settings', array( 'root' => esc_url_raw( rest_url() ), 'nonce' => wp_create_nonce( 'wp_rest' ) ) ); ?>
ブラウザのCookieに保存されているwindow.WP_API_Settings.nonceを設定することで、現在のWordPressに対するユーザのログイン状態が適切に処理されて、認証が必要なAPIの値を取得することができます。
もし認証が必要なAPIを利用する場合は、wp-adminからログインすることで、nonceの値がそのユーザの権限として変更されます。
VueでのHTTPクライアントについて
VueでのHTTPクライアントにはvue-resourceを利用しています*2。
サンプルの通りリクエスト前に一度設定します。
Vue.http.interceptors.push(function(request, next) { // modify headers request.headers.set('X-WP-Nonce', window.WP_API_Settings.nonce); // Cookieのnonceオブジェクトをセット // continue to next interceptor next(); });
通常のPostからの取得トライ
さて本題の投稿プレビューのアプローチですが、最初は通常のPostsからのStatus指定で試みました。
http://domain.com/wp-json/wp/v2/posts?status=auto-draftの形ですね。
注意点としては、ブラウザ直ではX-WP-Nonceリクエストヘッダがないのでレスポンスデータは見れないです。
Vue.http .get('http://domain.com/wp-json/wp/v2/posts', {params: {status: 'auto-draft'}}, {}) .then(response => {console.log(response)})

一見、期待した動作をしていそうだったのですが編集中の投稿はこの中に含まれておらず、少し調査した限りですが一体何を取ってきているのか理解できませんでした…*3
WP REST APIのリビジョンendpoint
方向性を変更して、リビジョンの最新を調査したところ
GET /wp/v2/posts/<parent_id>/revisions
Vue.http .get('http://domain.com/wp-json/wp/v2/posts/1234/revisions', {params: {status: 'auto-draft'}}, {}) .then(response => {console.log(response)})

無事にとれました。
その他注意点
revisionsには、ACFといったmeta系は含まれておらずこの辺りはPHP側でregister_rest_route等、追加で実装が必要です。
参考: plugin利用する, 自前サンプル
Google A.I. Experimentsで公開されているThe Infinite Drum Machineが刺激的で面白かった

人工知能を利用して作成されたサウンドマシーン
少し前の話になりますが、徳井直生さん企画のcreatewith.aiで知ったThe Infinite Drum Machineが新鮮で刺激的です。
Googleから、人工知能技術を世界中の技術者に幅広く利用してもらうためにオープンソースで公開されている、「A.I. Experiments」プロジェクトの一つです。*1
良いポイント
- 大きなサウンドファイルを用意してビルドすることで、そのサウンドファイルに依存したサウンドマシーンが作られる明解な点
- 技術的な組み合わせがシンプルかつ注目されている技術を利用していて、興味深く面白い
技術ポイント
- サウンドキャプション生成(オーディオ解析/分析)
- ビジュアライゼーションマッピング
超ざっくり手順を追うと、
- サウンドファイルをAudioNotebooksのCollect Samples.ipynbを通して、一つの大きなnumpy配列へ落とし込む
- t-SNEアルゴリズムからマッピング(近い音を並べるような感じの仕事)
- librosaを利用して、キャプションマッピング
- webで表示するように、1つの大きなファイルをmp3, jsonにスプリット、非同期読み込み
といった感じです。
例えば1時間くらいフィールドレコーディングされた未編集のサウンドファイルをベースに*3、そのサウンドファイル内にある音源から成り立つThe Infinite Drum Machineを作成することができます。
The Infinite Drum Machineは、そのサウンドファイルの中から例えば、車のクラクションや鳥のさえずりといった最小限の単位でデータをスプリットします。
そして、そのスプリットされたデータからt-SNEアルゴリズムで類似したデータを整理してビジュアライズすることを実現しています。
t-SNEは2008年に発表された高次元のデータを可視化するアルゴリズムで、非常に便利でほとんど魔法のような能力から、機械学習分野において人気の手法の一つのようです。*4
気になったこと
一見おしゃれなよくありそうなサウンドマシーン作品に見えるけれど、裏側の作りを知ることで"今"の技術に触れることができています。
仮に裏側の作りを知らなかったとしても、その完成度の高さと作品のアウトプットは今までのサウンドマシーンとは何か違う独自性を感じることができるのではないでしょうか。
僕自身、AIを活用したサービスや作品は作ったことがなく今のところ縁遠いポジショニングにいるのですが、こういった作品を見ると肩肘張らずに今までやってきている技術のどこかをAIに任せて見るだけで何か面白いものが作れそうな予感がしました。
TensorFlowをはじめとした、AIを活用するためのツールはこのように本当にオープンなので安直な表現になってしまいますが、すごい世の中ですね。
A.I. Experiments: The Infinite Drum Machine
関係ないけれど、インターフェースが宇宙みたいでかっこいい、ラボルトの横顔にも見えますね。
参照
createwith.aiは人工知能と表現の今を紹介するすごい良いサイトなので、人工知能の表現と今を知りたい方は是非ウォッチすることをおすすめします。
DeepAgeは株式会社Spotが運営する、割とビジネスと技術よりな視点から切り取られたメディアなので、ビジネスとエンジニア視点でAIを活用したい方は是非ウォッチすることをおすすめします。
CINRAでの活動について
この記事は、CINRAのエンジニア定例勉強会で発表した内容がベースになっています。
CINRAのエンジニアチームでは週に1度1時間、何かしらのトピックに対して発表や議論する場を設けています。