WordPress x Vue.jsで公開済み記事の編集時プレビューを表示する(SPA実装)
表題の通りWordPressのフロントをSPAとして、RoutingをVue側で持った際に、公開済み投稿の編集プレビューを表示するのに迷った話です。
結論としては、revisionsの最新を見にいくことで解決しました。
開発環境について
WordPressにおける投稿statusの整理

WordPressにはデフォルトで8つのステータスがあります。
表題の公開済み投稿の編集プレビューは、以下の"auto-draft"に該当します。
自動保存 (auto-draft)
編集中に WordPress が自動的に保存した リビジョン です。
WP REST APIの認証について
SPAでの実装に置いて、インターフェースはHTTPを介しWP REST APIを利用します。
WP REST APIは、WordPress上の投稿データを中心にタクソノミーやタグ、ユーザといった広範囲な情報をHTTPベースでAPIとして提供できる非常に便利なプラグインです。
利用する上で、非公開投稿など権限が必要な情報についてはnonce*1をCookie経由で利用しています。
具体的にはHTTPクライアントのリクエストヘッダにX-WP-Nonceを追加することで実現しています。
nonceの発行について
X-WP-NonceのValueは、WordPress php側で発行します。
header.php
<?php wp_localize_script( 'wp-api', 'WP_API_Settings', array( 'root' => esc_url_raw( rest_url() ), 'nonce' => wp_create_nonce( 'wp_rest' ) ) ); ?>
ブラウザのCookieに保存されているwindow.WP_API_Settings.nonceを設定することで、現在のWordPressに対するユーザのログイン状態が適切に処理されて、認証が必要なAPIの値を取得することができます。
もし認証が必要なAPIを利用する場合は、wp-adminからログインすることで、nonceの値がそのユーザの権限として変更されます。
VueでのHTTPクライアントについて
VueでのHTTPクライアントにはvue-resourceを利用しています*2。
サンプルの通りリクエスト前に一度設定します。
Vue.http.interceptors.push(function(request, next) { // modify headers request.headers.set('X-WP-Nonce', window.WP_API_Settings.nonce); // Cookieのnonceオブジェクトをセット // continue to next interceptor next(); });
通常のPostからの取得トライ
さて本題の投稿プレビューのアプローチですが、最初は通常のPostsからのStatus指定で試みました。
http://domain.com/wp-json/wp/v2/posts?status=auto-draftの形ですね。
注意点としては、ブラウザ直ではX-WP-Nonceリクエストヘッダがないのでレスポンスデータは見れないです。
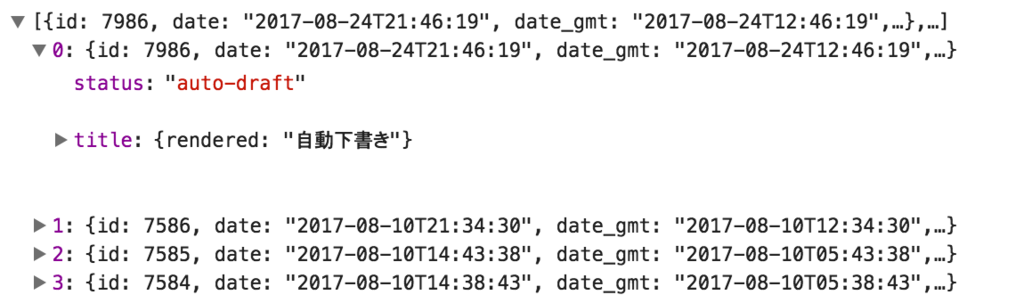
Vue.http .get('http://domain.com/wp-json/wp/v2/posts', {params: {status: 'auto-draft'}}, {}) .then(response => {console.log(response)})

一見、期待した動作をしていそうだったのですが編集中の投稿はこの中に含まれておらず、少し調査した限りですが一体何を取ってきているのか理解できませんでした…*3
WP REST APIのリビジョンendpoint
方向性を変更して、リビジョンの最新を調査したところ
GET /wp/v2/posts/<parent_id>/revisions
Vue.http .get('http://domain.com/wp-json/wp/v2/posts/1234/revisions', {params: {status: 'auto-draft'}}, {}) .then(response => {console.log(response)})

無事にとれました。
その他注意点
revisionsには、ACFといったmeta系は含まれておらずこの辺りはPHP側でregister_rest_route等、追加で実装が必要です。
参考: plugin利用する, 自前サンプル